In 1987, a new type of image format, known as 87A, was released by CompuServe. This type of format allowed for a broad range of colors and the ability to loop. It would eventually become what we know today as an animated GIF, or Graphic Interchange Format. Today the GIF is still used in a variety of online settings, such as moving graphics for a site or part of a meme or a piece of art in itself. But what do you have to do to make a GIF?
To make a GIF, you’re going to need a few things:
1. A collection of images you wish to animate or a video
2. A copy of Adobe Photoshop
Once you have these, it’s time to get to work!


The first thing to do is prepare your source material. Depending on the kind of GIF, your images will come from different places.
Slideshow/Looping GIFs
Some GIFs are just loops of still images without a lot of real animation. This is probably the most basic type of GIF to make. The first thing you want to do is gather all of your images in one folder, preferably in the order you want them to appear in your GIF. It is important that they are all sized as big as you want your GIF to be, otherwise you will have to do this manually in Photoshop.
Next, open Photoshop and create a new file (set the image size to whatever the size of your GIF will be).
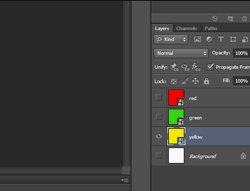
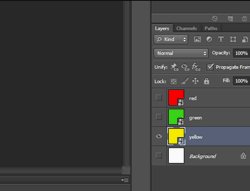
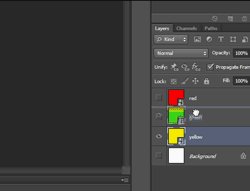
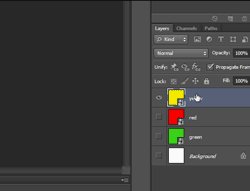
Place your images into new Layers by using File > Place. You will see your images appear as individual layers on the right. Make sure they are in the correct order if they aren’t already. The bottom layer will be first in the animation, but you can adjust it however you wish.

If you are using CS6, click on a tab at the bottom called Timeline. If you are on an older version of Photoshop, you must go to Window > Animation to see this.

Select Make Frame Animation in order to get to the right mode. It should create a frame of your topmost image.

Next, pull the Animation drop-down menu and select Make Frames from Layers. This will make a new frame from each layer. This includes the background layer, so delete this if you don’t want in your animation.
“But my animation looks all choppy!” You might be saying.

Refining Your GIF
At this point, you have several options. You can save it at this point, but you may need to refine the timing. The main tools you will use at this point are the delay and tweening. For this example, you should only need to set the delay. It is normally defaulted to a 0 second delay, and set to repeat only once. Change this to repeat forever if you want it to loop. Beneath each frame, you will see a triangle. By clicking this, you can set how long each frame should last. If you select all of your frames, you can adjust them all at once as well.
Tweening is used in GIFs to smooth the transition between two or more frames. It creates a more fluid transition between your images if they are not already optimized for animation.

To tween an image, select two frames that are side by side and click the Tween button by holding Shift. The menu that pops up will ask how many frames to create between your frames.
Using too many can make your images appear ghostly, but not enough might not do anything at all.

No Tweening

Some Tweening

Too Little Tweening
 Too Much Tweening
Too Much Tweening
You will notice subtle differences between the above images, and depending on what effect you are trying to achieve, there are different solutions possible. Remember, if you tween your frames, you will probably have to adjust your delays as well.
Video Clip GIFs
But the real reason you’re here is to learn how to make all those funny meme GIFs from various films and TV shows!

Another method of making a GIF is to convert a video file to frames. This is probably one of the most common types of GIFs, and is very popular in meme culture. It is also very easy to make once you have access to the video you want.

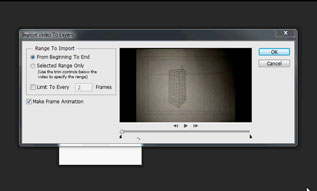
The only difference in the process is how you obtain the images. Instead of placing images, you must import a video clip into Photoshop. (It is important not to use a very long video, or it will take a long time to load: under 10 seconds is usually a safe bet).
[File > Import > Video Frames to Layers... GIF]
A pop-up menu will allow you to trim the specific portion of your clip you want to use. This will automatically convert your clip to frames, and then you can edit the delay and tweening if you wish.

Saving Your GIF
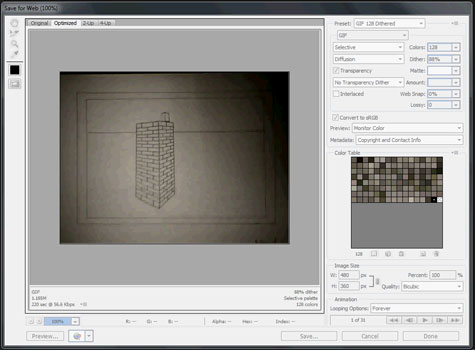
Lastly, you will have to save your file to the proper format. Instead of using the normal Save feature, use Save for Web or Save for Web and Devices.
[File > Save for Web... GIF]
This menu gives you options to select the proper format, plus different sizing and optimization functions. This tool is designed to allow you to keep your full Photoshop project saved at the highest quality so you can then save multiple versions of your work in various formats. To make sure your GIF remains animated, select GIF from the formats and click Save below. The file size will be much larger than a normal JPEG.

That is all you have to do to create your GIF! Note that the speed of your GIF may be different than what you viewed in Photoshop, so you may have to play around with different settings to get precisely what you want.

Another interesting feature (new to CS6) is the ability to make transparent GIFs. These function in the same manner and are created the same way, however, they utilize the transparent background that can be used in other Photoshop projects. By using these in your GIF, you can make an animation that can be layered onto a website and you can still see the background through it.

Animated GIFs are seen by some as an emerging art form in itself. With this knowledge, you can easily play around with them and see for yourself, or just give a cat some laser beams!

And that is all there is to it!

One thought on “How to Make a GIF”